پروژه لاراول پنل مدیریت اعضا و تعریف انواع نقش و انواع سطح دسترسی با پوسته بوت استرپ متریال
با استفاده از این سورس کد میتونید بخشی از زمان ایجاد پروژه اختصاصی خود را کاهش بدید ما در این پروژه برای شما بخش های پایه ی یک پنل مدیریتی را ایجاد کرده ایم شما میتونید با تغییر و اضافه کردن بخش های مختص پروژه در دست اجرا این سورس را تکمیل و ارائه دهید.
از جمله امکانات پنل:
1- سیستم لاگین
2-تعریف کاربر
3-اعطای نقش به کاربر
4- تعریف دسترسی به نقش و کاربر
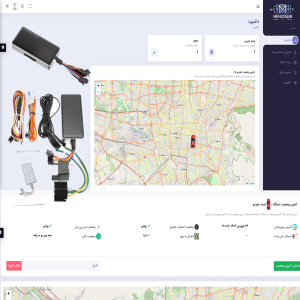
6-قالب بسیار کاربردی و زیبا متریال
7-انجام کار های چند زبانی پیش فرض فارسی
8-استفاده از جدید ترین و بهترین روش auth
9-قابلیت گزارش گیری و تولید انواع فایل های اکسل ، پی دی اف ، و ...


 نام کاربری و رمز عبور پیش فرض
admin@admin.com
password
نام کاربری و رمز عبور پیش فرض
admin@admin.com
password


 نام کاربری و رمز عبور پیش فرض
admin@admin.com
password
نام کاربری و رمز عبور پیش فرض
admin@admin.com
password
راهنمای نصب و راه اندازی
پس از دانلود فایل زیپ را اکسترکت کرده و مراحل زیر را انجام بدید
- Copy .env.example file to .env and edit database credentials there
- Run composer install
- Run php artisan key:generate
- قبل از اجرا کد زیر دیتابیس را تنظیم کنید
- Run php artisan migrate --seed (it has some seeded data for your testing)
- That's it: launch the main URL.
- You can login to adminpanel with default credentials admin@admin.com - password
نظرات (6)
نظر خود را بنویسید
محصولات مرتبط بر اساس دسته بندی
محصولات مرتبط
سبد خرید
سبد خرید شما خالی است




.png17465289321687855441_thumbnail_300.png)
سینا نصر
پنجشنبه, 03 آبان 1403 " 12:57در یک کلام عالی بود با این قیمت کم خیلی از امکانات رو داره که برای نوشتن هر پنل مدیریتی لازمه و به عبارتی کلی تو نوشتن پروژه جلو میندازه . مرسی از سایت خوبتون
narges
پنجشنبه, 03 آبان 1403 " 12:57مرسی از اپدونه
وحید
پنجشنبه, 03 آبان 1403 " 12:57خیلی خوبید شما
websitha
پنجشنبه, 03 آبان 1403 " 12:57سلام وقتتون بخیر... این سورس درست کار نمیکنه یه سری فایل ها مثل پوشه وندور توی پکیج وجود نداره... لطفا پیگیری کنید
رضا کریمی
پنجشنبه, 03 آبان 1403 " 12:57سلام موقع اجرای دستور php artisan migrate –seed خطای No arguments expected for "migrate" command, got "–seed". دریافت میکنم و اطلاعات کاربر تست رو هم که گذاشتید وارد میکنم خطای چنین کاربری وجود نداره دریافت میکنم ممکنه درستش کنید؟؟؟؟ بنده به این سورس نیاز دارم
رضا کریمی
پنجشنبه, 03 آبان 1403 " 12:57سلام دوست عزیز من نیاز به نسخه چپ چین قالب نیاز داشتم توی CSS اومدم چپ چین کردم اما سایدبار چپ چین نمیشه هر کاری میکنم ممکنه بهم بگید کدوم فایل رو باید ادیت کنم تا چپ چین بشه اونم؟