انتخاب رنگ بندی مناسب برای طراحی وب
یکی از عمده ترین مشکلات طراحی سایت (طراح UI) و یا بهتره بگم طراحی وب انتخاب طیف رنگی مناسب هستش که امروز میخوایم به بررسی این موضوع مهم بپردازیم
معمولا در هنگام طراحی معمولا به دو شکل مشکل بر میخوریم یکی اینکه مثلا ما میخواهیم از رنگ قرمز استفاده کنیم یا آبی یا هر رنگ خاص ولی خب همین رنگ ها خودشون جزئیات زیادی دارن مثلا همین رنگ قرمز انواع مختلفی داره : کم رنگ ، پررنگ و … این در مورد همه رنگ ها صدق میکنه
در دنیای کامپیوتر هر رنگ یه کد رنگی خاص برای خودش داره کد های رنگی میتونن به صورت سه رقمی یا 6 رقمی استفاده بشن و از 000000 تا ffffff هستند
به عنوان مثال e74c3c کد رنگ قرمز هستش و فقط کافیه هر کدوم از رقم های این رنگ رو تغییر بدیم تا یه رنگ دیگه به وجود بیاد و بتونیم ازش تو فتوشاپ یا هر جای دیگه استفاده کنیم
خب! متوجه شدید که چه مقدار رنگ برای استفاده هستش ولی از بین این همه چجوری رنگ مناسب خودمون رو پیدا کنیم ؟؟؟
راه ساده تری هم هست ؟
باید گفت بله .
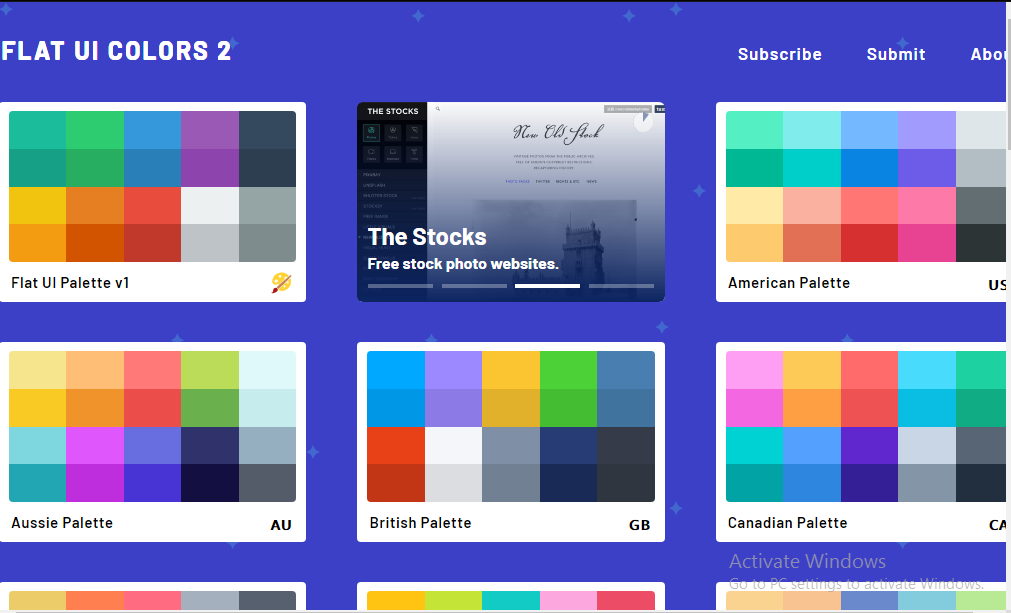
راه اول اینه که بریم تو فتوشاپ و یا جایی که بشه رنگ انتخاب کرد رنگ مورد نظرمون رو انتخاب کنیم و کدش رو برداریم ولی راه بهتر اینه که بریم به سایت زیر و از دسته بندی رنگ های مختلفی که داره استفاده کنیم
FlatUicolors.com

بعد از ورود به سایت بالا صفحه ی بالا برای شما نمایش پیدا میکنه که گزینه های مختلفی رو برای شما به نمایش گذاشته و شما میتونید از هرکدوم از طیف های رنگی که گذاشته استفاده کنید در واقع این سایت رنگ های اصلی که شامل 20 رنگ میشه رو با طیف های مختلف نمایش گذاشته و فقط کافیه رو هر کدوم کلیک کنید تا کد رنگ مورد نظر برای شما کپی بشه . نکته جالب قابلیت تنظیم فرمت کد رنگ هست که شما میتونید از rgb , rgba , hex استفاده کنید .

